OG Image (Open Graph image) is a metadata property which is a part of the Open Graph protocol and it declares an URL of the image which represents the content of your webpage for social sharing platforms. In other words og:image defines what kind of cover image should be used for representing your web page when it gets shared in social networks or instant messaging applications.
Open Graph Image metadata is one of the four mandatory properties which you should include in every page of your website to get the best possible link sharing experience for your site visitors.
This article covers everything about Open Graph Images, starting with the recommended size and requirements and then continuing with best design practices and implementation, including some og:image secrets which are not discussed widely on the Internet.
Table of contents:
What size should I use for an Open Graph image?
1200×630 pixels
1200×1200 pixels
The standard answer on this: The width and height of the Open Graph image should ideally be 1200×630 pixels, which is true, but it comes with an underlying secret which almost no resource on the Internet will clearly tell you about:
For a complete compatibility you must provide both – rectangular and square Open Graph Image versions on your page
That’s right! You must provide one 1200x630px image and, if you want your site to look perfectly well on every social platform – one additional 1200x1200px image, because if you provide only one or the other – for some platforms it will work well and for some, it will look terrible – image in the link preview snippet will be cropped or too small to read.
But there is one problem you could run into – while you can always get away with a custom-coded solution and provide as many of the og:image versions you like, if you are on WordPress and using some popular SEO plugin (Yoast SEO, Rank Math SEO) for managing these images – you will almost always be out of luck because most plugins do offer to specify only one version of the Open Graph Image**.
**The reason behind it is that the use of square image in link preview snippets is not that popular accross the social platforms
Standard way: Using a single rectangular Open Graph image
Will work just fine for the most of the social networks and messaging platforms (except WhatsApp)
For most cases it will work fine, but keep in mind that there are apps like WhatsApp or Quora which will try to crop a square out of the middle part of the image, so always try to put the content you want people to see at the center of the image (630×630 pixels with an offset of 285 pixels from both sides), and the sides leave for background stuff – that’s if you want to have some kind of compatability for all platforms with using just a single Open Graph image.
Note that platforms which use square image will usually show it in a small version so if you are trying to get a perfect result for both platforms, do not use too small texts or elements.


Perfect way: Open Graph Image for WhatsApp
Add both versions of the Open Graph image to have a full compatability with WhatsApp, Quora and bunch of other social platforms which use the square images in their link preview snippets.
So as I said before, you’ll need two images: 1200x630px (rectangular version) and 1200x1200px (square version – the size can also be smaller), but do not hurry with creating them, there are a few additional tips you should follow:

- Square image will mostly be shown in a small sized version so do not put too much detail in it – think of it as an icon.
- Following the first tip: Think if you really need “a big unique icon” for each and every article or page. You could “hardcode” the same square icon (let’s say – your website or a company logo) for all of your website pages and save yourself a precious amount of time. That way platforms like WhatsApp or Quora will pick up it as an icon, while Facebook, Twitter, LinkedIn will use the original – rectangular image version for the link preview snippets.
Other mandatory requirements for an Open Graph image
< 300kb
NOT TRANSPARENT
JPG or PNG
- Image should not exceed 300kb in file size (the smaller the file size the better) – ideally if you could follow the golden SEO rule and compress it to 100kb in size, since the Open Graph tags in theory can also be picked up by Google for various purposes.
- Image should not have a transparent background – to ensure that your Open Graph image looks good in every platform, do not use transparent background in it.
- Image format should be JPG or PNG – ideally I would make image in both formats, optimize them and use one which has a less weight in terms of file size.
Best practices on how to design a compelling Open Graph image
Think of the Open Graph image as a cover image for some popular magazine. Colorful and descriptive OG image will always work better than just a regular picture or nothing more but logo or the title of the article. At the same time do not go too far also with color contrasts or adding too much text. The basic guidelines to create a perfect image for open graph are:
- Add the page title to it, or with short and attractive slogans describe it more shortly what the page is about, e.g. “TOP 10 tasty pumkin recipes you should try in 2023” with a subtitle “Get prepared for the next Halloween in style!”. Remember: People always look at the image first, when they see a post on the social networks. Keep it relevant to your page contents.
- To meet Facebook Advertising guidelines it is a good idea to try to keep a low text density on your Open Graph image. Do not cover the image with more than 20-25% of the text. While it is not a requirement, later on when you’ll decide to advertise some of your posts in the social networks it could lower the advertising costs and make your OG image look more professional.
- If you use only a single rectangular version of the Open Graph Image: Try to add the textual content in the middle of the image, while leaving sides more for the background stuff (see the size recommendations above).
- While you can get away with a gradient or some simple graphics acting as an illustrative part of your Open Graph image, try to use an attractive image or picture as a background element of its content. Try to avoid too bright or eye-hurting colors (like high contrast red, light green or yellow). Your OG Image must look attractive and not annoying!
- When you add a text to your image, make sure it is easily readable and not “drowning” into the background image – Add a solid background to the textual part with a contrasting color behind it to get a better result.
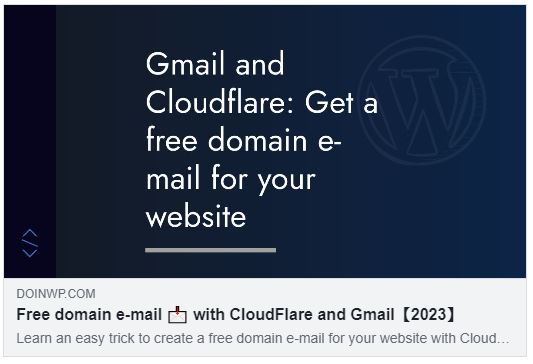
Here you can see a perfect sample how the Open Graph image should look visually:

Open Graph tags – which ones you should use?
When speaking of HTML markup, an OG image tag is not the only one you need for your page to meet Open Graph metadata requirements – in total you need to add four of the required tags and 3 recommended ones:
| Open Graph tag | Importance | Description |
|---|---|---|
| og:title | Required | Title of your page or article – keep it short, between 40-60 characters. It is best if you match it with the title tag of your page. |
| og:description | Recommended | Description of what is your page or article about – write a few sentences and keep it between 150-200 characters to meet the guidelines. It is best if you match it with the description tag of your page. |
| og:type | Required | Describes type of the content which is found on your web page. Content types include: article, website, video, music, profile, book. In most cases you would probably go with the one of the first two – article or website. |
| og:url | Required | Canonical URL of your web page. |
| og:image | Required | URL of the image you want to set as Open Graph image for your page. Always specify an absolute URL (full url, including the domain name), to avoid any compatibility problems. |
| og:image:width | Highly Recommended | Width of the Open Graph image – add this right below the og:image tag to strictly define the image dimensions. This allows social platforms to choose the most suitable image size for link preview snippet (in case you have more than one og:image) and also speeds up its generation time. |
| og:image:height | Highly Recommended | Height of the Open Graph image – add this right below the og:image tag (or og:image:width) to strictly define the image dimensions. This allows social platforms to choose the most suitable image size for link preview snippet (in case you have more than one og:image) and also speeds up its generation time. |
How to add Open Graph information in WordPress to a post or page
Unless you want to use a custom coded solution (and there is reasons for this), you will have to use some kind of plugin for this. Luckily most WordPress SEO plugins (there are not much of them anyway) offer this kind of functionality, so let’s look at the three of the most popular ones – Yoast SEO, All in One SEO and Rank Math SEO. The first step you need to take in all cases is to edit the post or page you want to add the Open Graph tags to. After that just follow these plugin-specific instructions:
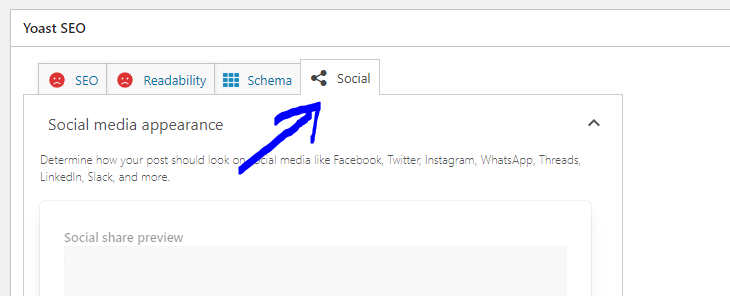
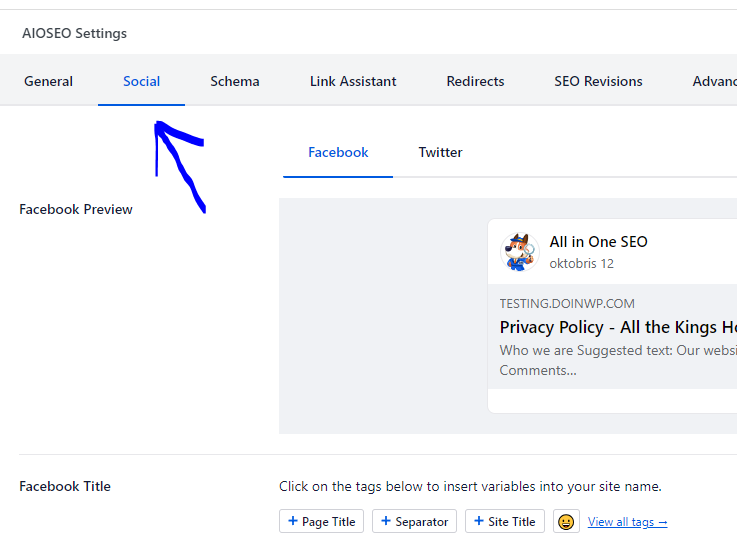
How to add Open Graph tags in Yoast SEO or All in One SEO
For both Gutenberg and Classic Editor modes, you just need to find a “Yoast SEO” or “AIOSEO Settings” block in your post edit screen (usually by scrolling down) and click on the “Social” tab to add the Open Graph image or edit page title and description for social networks. When using All In One SEO plugin, you’ll notice that there are many additional fields which you can fill in as it comes with most configuration options for social media snippets.


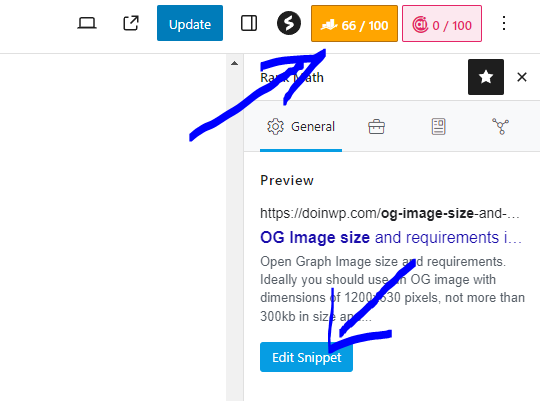
How to add Open Graph tags in Rank Math SEO
Gutenberg Editor: To open the Rank Math interface click on the SEO score, which you should see on the top right corner of the screen, and then – click on “Edit Snippet” button;
Classic Editor: Just locate the “Rank Math SEO” block in your post edit screen and select the “Social” tab, then click on “Edit Snippet” button;

In a modal window choose the “Social” tab (in the Classic Editor mode it will be already selected), and from there you should be able to add the Open Graph image or edit the page title and description (if you want it to be different from the one you already have in your SERP snippet).
Which social platforms use Open Graph images in their link preview snippets?
Some of the most popular social networks and instant messaging platforms which use Open Graph are:
- Facebook, WhatsApp
- LinkedIn, Skype, Microsoft Teams
- X (Twitter)
- Quora
- Discord
- Snapchat
- Slack
- Telegram
- iMessage
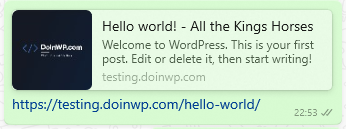
Here you can see some samples of how an Open Graph image looks on link preview snippets on most of mentioned sites:










Free Online Tools for creating and testing Open Graph Images
Social Image Maker
URL: https://socialimagemaker.io/
An online graphics editor which allows you to quickly create any kind of images you need for your social presence, including “Facebok Open Graph” images – the ones we discussed here.
- Add pictures from the library or upload your own
- Add solid shapes and text
- Use layers, rotate or drag & drop functionality
This tool basically covers everything you need to quickly create a simple but good looking Open Graph image.
Facebook Sharing Debugger
URL: https://developers.facebook.com/tools/debug/
Facebook Sharing Debugger allows you to check how a “Link Preview” snippet of your website url will look on Facebook when someone shares it. This tool also comes in handy when you need to update an OG image for existing article in a hurry – you can use “Scrape Again” option to clear the cached version of your snippet.
References
Best Practices on Sharing (recommendations for websites) by Meta: https://developers.facebook.com/docs/sharing/best-practices
Official website of The Open Graph Protocol:
https://ogp.me/